使用chome-devtool调试
调试node服务
准备步骤
1 | mkdir nodeDebug |
编辑server.js文件,写入以下内容
1 | const app = require('express')(); |
启动调试
node –inspect server.js //不指定调试端口,默认9229
node –inspect=9999 server.js //指定调试端口
访问服务
在浏览器中打开localhost:3000,页面返回helo,说明服务启动成功。
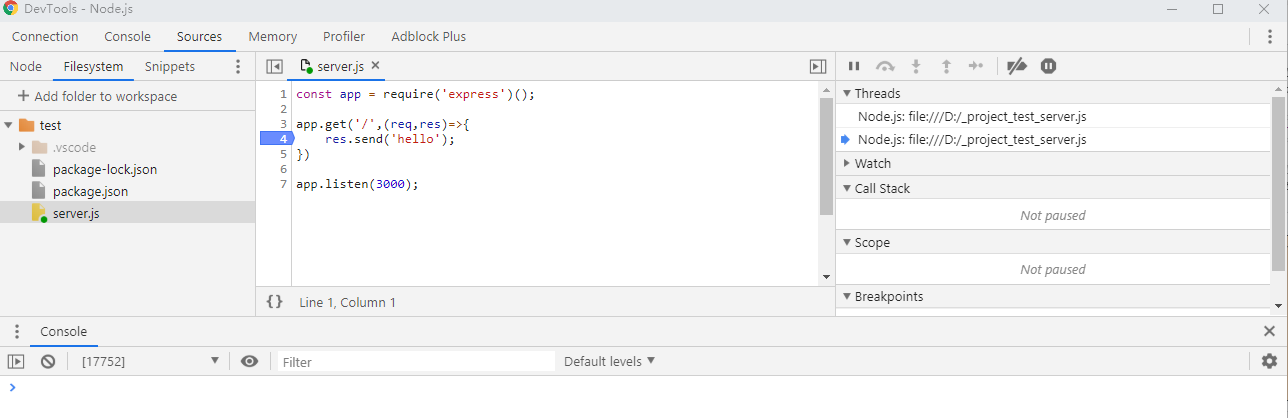
打开控制台会发现有node标志,点击即可进入node代码调试。

此时添加断点,再次访问localhost:3000,即可进入该服务进行断点调试。

调试非服务代码
准备步骤
index.js
1 | let a = 1; |
启动调试
node –inspect-brk server.js //不指定调试端口,默认9229
node –inspect-brk=9999 server.js //指定调试端口
注意命令的变化,此时改用–inspect-brk命令打开调试。如果直接使用–inspect命令,由于此时代码中没有断点,代码运行结束即调试结束,这个过程是很快的,没有办法像服务那样通过再次访问来切入调试。
–inspect-brk命令会默认在第一行加入断点,等待继续调试。
打开chrome-devtool
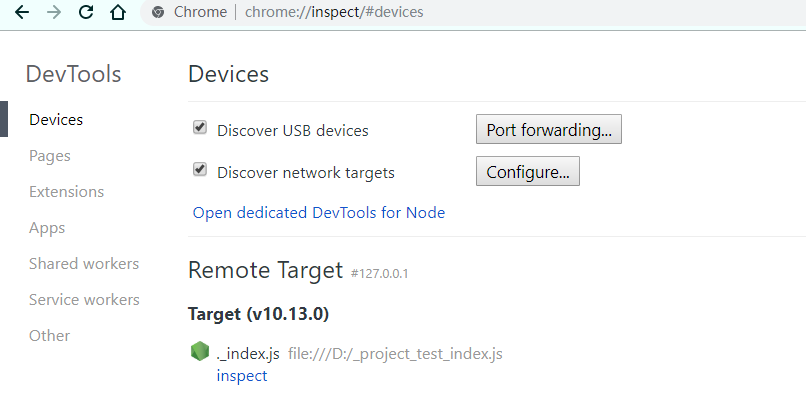
在浏览器输入 chrome://inspect 进入谷歌调试

点击configure

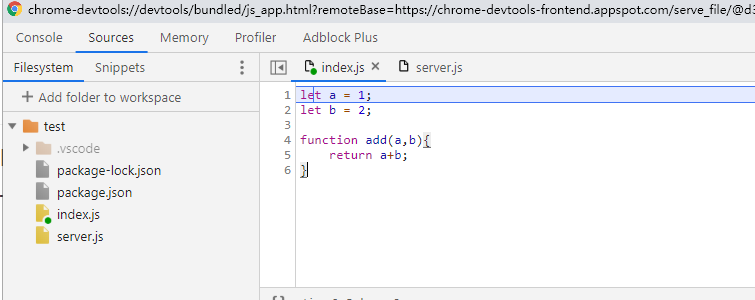
添加调试的ip和端口,然后点击inspect进入调试。

此时的断点在第一行等待。

使用vscode调试
添加node debug插件到编辑器

进入vscode调试面板

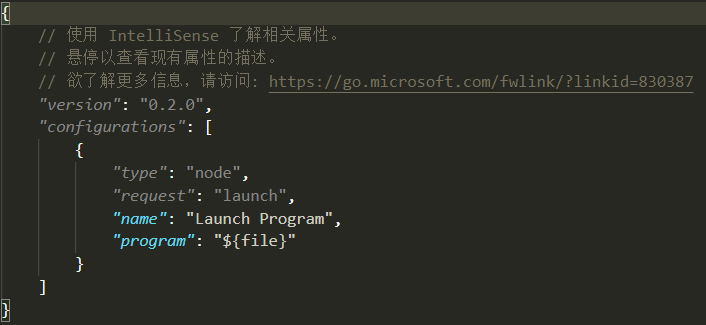
添加node调试配置

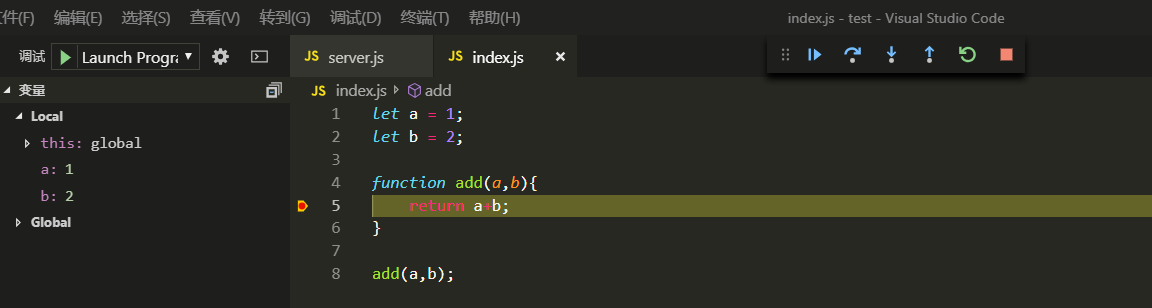
添加断点,点击调试

使用命令行调试
官方提供了详细的说明,不赘述