flexbox是一个用于灵活布局的盒子模型,即使在不知道容器大小或者元素也未知的情况下都可以只能地调节占用空间。即元素的大小时弹性的,是自动计算的。
容器与子元素
属性:
- display:flex
- display:inline-flex
要使用flexbox布局,必须将容器的display属性设置为flex|inline-flex。
现为完成一个最简单的flex布局
1 | <div class="flexbox"> |
这里省去其他样式代码。
1 | .flexbox{ |
原本应该数列排放的div在flexbox的作用下变成了横排,这是怎么回事呢?往下看就知道了。

设置容器
属性:
- flex-direction :主轴方向
- flex-wrap :是否换行
- flex-flow : flex-direction和flex-wrap 的快捷属性
- justify-content :主轴的对其方向
- align-items
- align-content
flex-direction
在flexbox中将布局分为主轴和侧轴方向,即水平和竖直的两条垂直交叉的轴。
主轴的方向由flex-direction控制,其值有row|column|row-reverse|column-reverse。即按照行方向或列方向。默认值为row,这也就解释了为什么之前的几个div会横向摆放了。
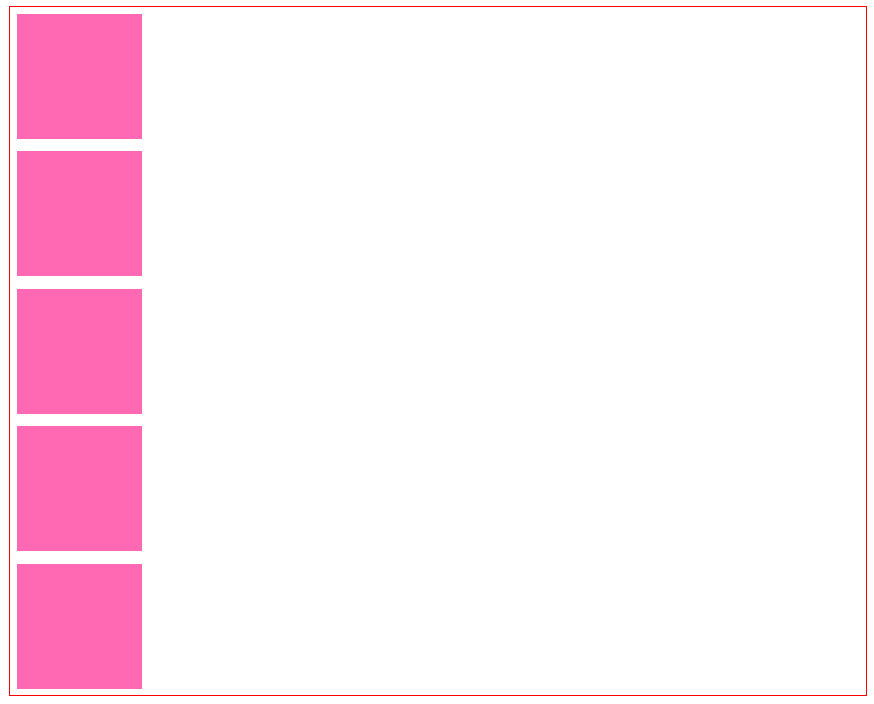
如果我们将上面的代码改成这样:
1 | .flexbox{ |
那么,我们将得到数列摆放的几个div

flex-wrap
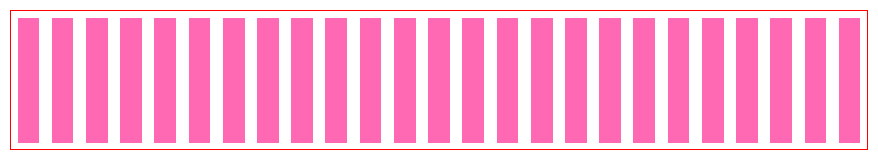
我们依旧按照主轴方向为row,继续增加20个div会怎么样?

那样将会压缩子元素自身大小并且不会换行,因为flex-row默认值为nowrap,现在我们将其设置为wrap,他将会自动换行,并且保持主轴方向和子元素的大小。

flex-flow
flex-flow是flex-direction和flex-wrap的合并的快捷属性,我们可以先这么写:flex-flow:row wrap;
justify-content
通常我们要通过text-align,margin,float来完成内容如何对其,在flexbox中提供了一个更简单的防暑让我们可以快速完成内容对其,即justify-content属性,它的值有flex-start | flex-end | center | space-between | space-around
- flex-start :向主轴起始位置对齐
- flex-end :向主轴末位置对齐
- center :向中对齐
- space-between :两端靠边,中间空间均分
- space-around :两端与中间都均分空间
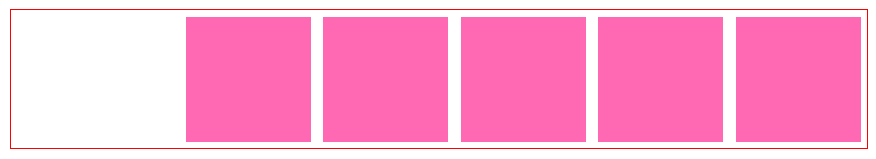
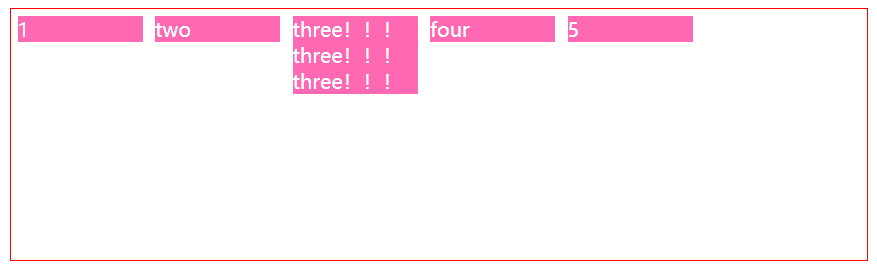
下图是设置为flex-end的效果,其他属性就不展示了,自己动手吧0.0

align-items
align-item属性和justify-content属性类似。不过他是用于设置侧轴方向上的对齐方式的。它的值有flex-start | flex-end | center | stretch | baseline。其默认值为stretch,即与容器高度一致。
- flex-start :对齐侧轴起始位置
- flex-end :对齐侧轴末位置
- center :侧轴居中对齐
- stretch :填充侧轴
- baseline :沿着各自的基线对齐
1 | .flexbox{ |

1 | .flexbox{ |

align-content
align-content是用于设置多行对齐的,align-content属性参照align-item,除了没有baseline,其余是一样的,默认值也是stretch。
设置子元素
属性:
order : 重新排列子元素
flex-grow :子元素缩放
flex-shrink :子元素缩放
flex-basis :初始大小
align-self :单一元素的侧轴对齐方式
order
flexbox允许在容器设置好子元素的排列方式之后,在对子元素的位置进行调整。order就是用于单个元素重排的。
所有子元素order属性默认为0。当我们子元素设置其他值的时候,将会以order值的大小对子元素进行重新排序,按照从小到大的顺序。
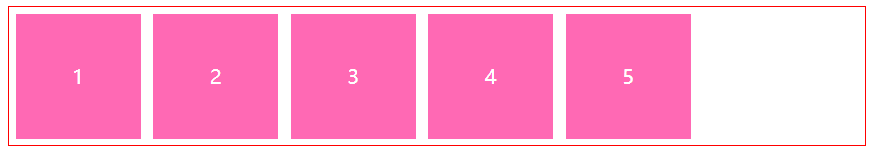
默认形况下:
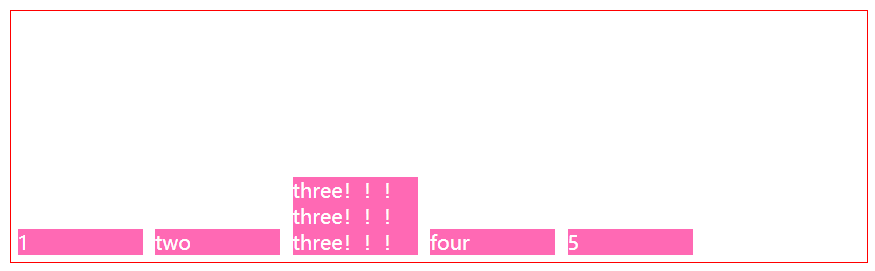
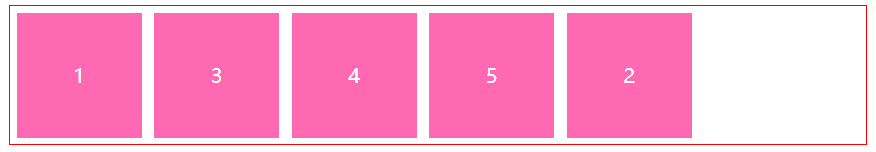
将2的div值设置为1:
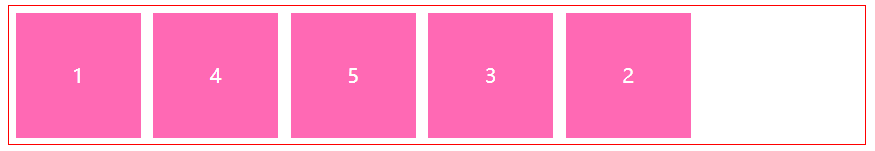
将2的div值设置为2,3的order设置为1:
flex-grow和flex-shrink
flex-frowhe flex-shrink用于设置当子元素没有占满容器时,如何对其进行缩放。
默认情况下:
flex-grow设置为1:
flex-basis
设置子元素初始大小。
align-self
改变单一元素的侧轴对其方式,属性和align-items相同。
flex属性
flex属性是flex-grow,flex-shrink和flex-basic属性的缩写。
flex:1 1 10px;等同于flex-grow:1;flex-shrink:0;flex-basic:10px;